The Power of Repurposed Content: How Updating Your Strategy Can Skyrocket SEO
In an ever evolving digital environment, the production of new and engaging content can be a daunting task for the businesses. But what if you didn’t have to create the content from scratch? Here comes content repurposing, it is a strategy that allows you to make the most of the current content to boost the traffic, increase SEO rankings, and bring higher engagement. Apart from being just a time saving tactic, content repurposing is a brilliant SEO strategy supported by data and research.
1. Content Freshness: Organic Traffic boosted more than 106%
To have a successful SEO, it is very important to create fresh content frequently. A research from Hubspot shows that updating and repurposing the content can lead to a growth of organic traffic by 106% in comparison to the non-updated content.
The revision of older blog posts or update of the same with new formats, search engines like google recognize the updated material and provide a higher rank to your site. The regular updates indicate that your site is fresh and well maintained, which in result drives better visibility in search engines and gives a steady stream of traffic.
2. Topical Authority: Ranking 3x Higher with Repurposed Content
Establishing topical authority is crucial when you want to dominate search engine rankings. SEMrush’s research reveals that websites that consist of strong topical authority are thrice more likely to rank on top 10 search results.
Repurposing content is a proven effective way to boost your authority on key topics trending. The meticulous updating of the older content with new data, fresh insights, or a deeper research of subtopics, you are able to showcase your expertise and enhance the thoroughness of your content. This increased authority in return,indicates to search engines that your con
Because Shopify's uses sandboxed JavaScript for custom pixels, Google Tag Manager’s preview mode won’t work. Instead, GTM will tell you that your container was not found on the page when you try to use Preview Mode.
Debugging Workaround: Using Browser Console Logs
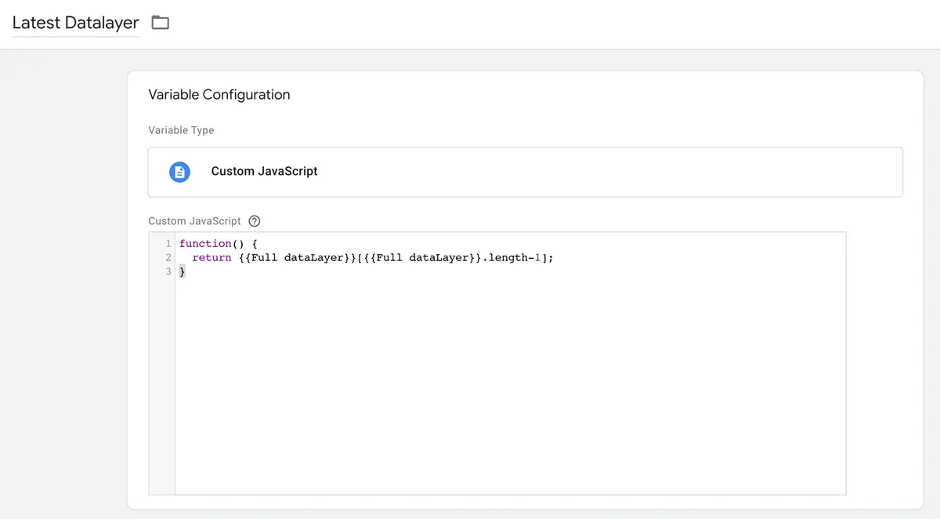
Latest Datalayer Variable Code
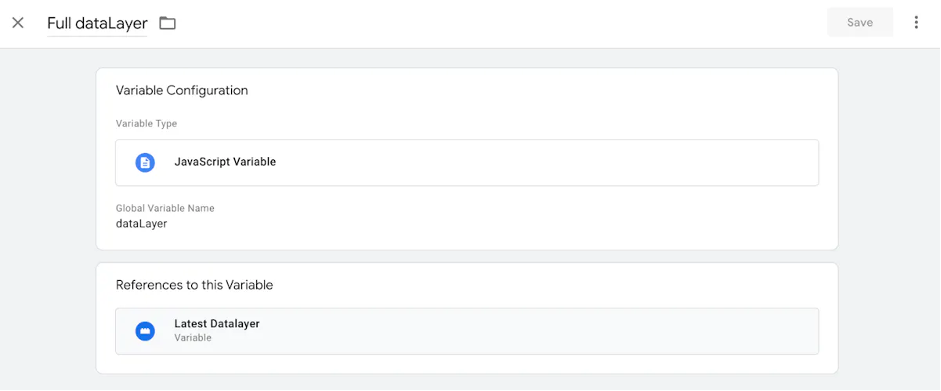
Full Datalayer Variable

Publish Changes: Unlike standard GTM practices where you test changes in preview mode, for custom pixels you must publish changes directly to your live environment for debugging.
Review the Console: After publishing, open your browsers developer console (usually by right-clicking and selecting ;Inspect Element; and navigating to the ; Console; tab). You can then observe the logged data as custom pixel events are triggered.
Once you’ve completed these steps, ensure all standard events are created.
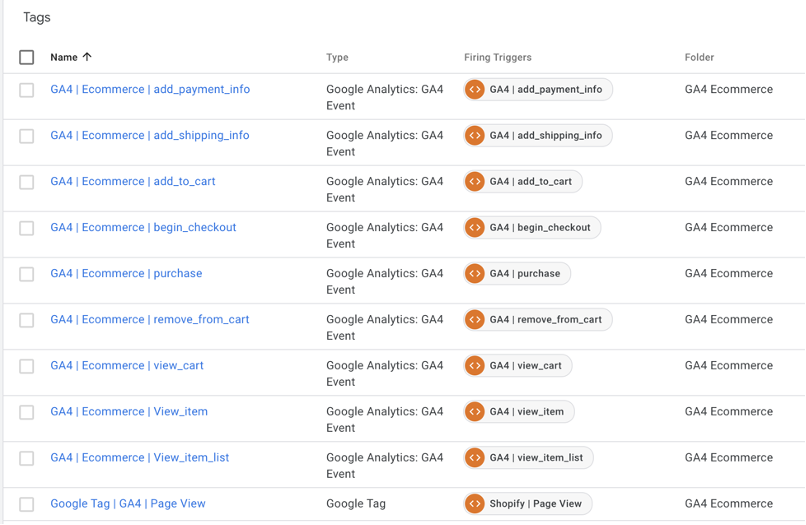
Standard Ecommerce Tags

By following the steps in this guide, you'll successfully be able to integrate GTM with
Shopify’s checkout and other standard events, debug the setup with the help of console
logs, and maximise the effectiveness of your tracking system.